Choosing an SEO-friendly WordPress theme requires a bit more than most of us assume, which is often just selecting a theme that mentions SEO in its description or one that we think simply looks nice.
The best SEO results generally require a solid foundation to start with, in the form of a website with good architecture, i.e well-built and without coding errors and bad structure.
So, before you get started purchasing a new website theme and getting stuck into some WordPress SEO, don’t forget to ensure your chosen theme is actually SEO-friendly! And FYI, there is more to it than just selecting a theme that is described as “SEO-friendly” or “SEO-ready”. It’s best to actually run some of your own tests to ensure this is actually the case.
What is WordPress and is it SEO-friendly?
In recent years WordPress has boomed in popularity, becoming a standard website solution for many businesses of all sizes. It is effectively a platform primary used for blogging but evolving in recent years as a standard website-building platform.
It has several advantages in that it requires less development time (which equals a cheaper website!) and features an easy-to-use CMS, allowing easy updating without any prior development knowledge as well as being easy to optimise due to the CMS. However, it is just as easy with WordPress to have a site that isn’t SEO-friendly, due to the way WordPress sites are built, some can be very code-heavy, slow to load and require a lot of work and strategy to optimise.
10 Ways to Choose an SEO-Friendly WordPress Theme
When choosing a WordPress theme for your new site, there are several important requirements to consider to ensure you start out on a good foot when you launch your new site. If you’re a developer looking for an SEO-friendly option for a client, a business owner looking to build a new website or you’re looking to start a new blog, then read on and follow these 10 steps to find out what to look for and how to choose an SEO-friendly theme.
#1 Choose a Mobile-Friendly, Responsive Theme
It might seem obvious when we all know more that mobile-browsing has overtaken desktops in recent years, but it’s still surprising how many themes on WordPress as well as platforms still lack being 100% mobile-friendly. Since the launch of Google’s Mobile First Indexing this year, being mobile-friendly has become important than ever. Mobile First Indexing means that Google now analyses and indexes your site from how it appears on a mobile device as opposed to a desktop. This is big news in the world of SEO and means that how your site is shown and structured on a mobile is how Google is going to crawl it.
If some of your pages overlap mobile screens, your text is too small or your buttons are too small for users to tap on, the usability of your site is going to be compromised and hence so is your SEO!
How to Choose a Responsive WordPress Theme
Firstly, and most obviously, its always best to visit your chosen themes demo site on a mobile device to ensure it looks great and works well, with all text and images contained within the screen size and buttons big enough to tap. If all looks good to your eye on a selection of mobile devices, including Androids and iPhones, then its time to perform a mobile-friendly test.How to perform a mobile-friendly test
To perform a mobile-friendly test on your chosen WordPress theme, we recommend Google’s Mobile Friendly Page Testing Tool. Just copy and paste the URL of the demo theme, click test URL and ensure the pages on the theme are 100% mobile-friendly.
If they fail the test, our advice is to move on to your next theme of choice! Obviously some mobile-friendly errors are easy to fix, but more likely than not you may need a developer to fix some or all of them, costing you additional money or time!
#2 Choose a Theme with a Fast Load Time
User experience is the backbone of how Google ranks websites, and hence speed is an area not to be overlooked. Obviously, once you purchase your theme you can add a speed plugin such as WP Fastest Cache, compress images and carry out other speed optimisation tasks, but getting your site to load quickly will be much easier if you start off with a fast, well-optimised theme.
To double-check your theme of choice is fast and won’t be bogged-down by a high page size, unneccesary code and files, perform a speed test on the demo site before you make your purchase.
How to Speed Test a WordPress Theme Before Your Purchase it
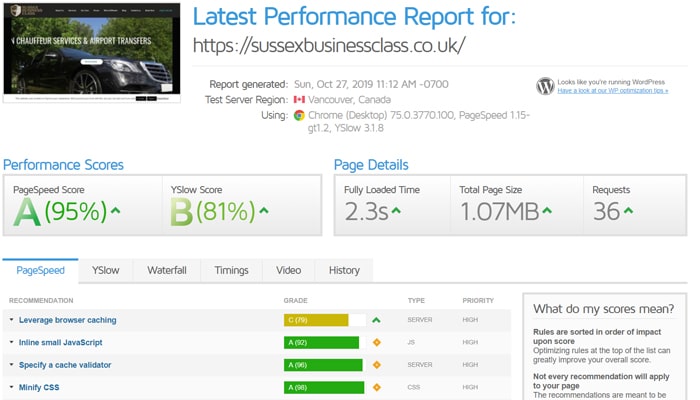
To perform a speed test of your chosen theme, just head to a speed testing site such as GTMetrix and copy and paste the URL of the homepage in to run a speed test. You should get some results like the following:

What to Look For when Performing a Speed Test
Check the page size, load time and number of requests, and if your demo theme takes over 7 seconds to load, its generally best to move on to another choice. Especially if the number of requests is over 90 and the page size is particularly large.
As accurate as these speed tests are, performing a speed test on a WordPress demo site isn’t fool proof, as there are other factors to consider which may affect the speed of the demo site and wouldn’t necessarily affect the speed of your site once the theme is purchased. Some of these include:
- Images used on the demo
- The speed of the server where the demo site is hosted
If the images used in the demo theme are particularly large this can add to the page size tremendously. On your own site, you will be free to compress your images and ensure they are the correct size, shaving off some of the load time if uncompressed images are being used on the demo theme.
To see if this is the case head to the Waterfall on GT Metrix, and put the list in order of size by clicking on the size column. If the largest items are images and they are over 500MB each, then this could be a contributing factor.
The demo theme will be hosted on a different server to the one you will be using, and a faster server with a quicker response time will make its hosted sites load faster, which will make a difference when a speed test is carried out.
Additionally, don’t forget that most of these demo themes will not have had any speed optimisation carried out, so if there are uncompressed html, CSS and JavaScript files and no expires headers, most of these can be fixed with a simple-to-use speed plugin.
#3 Check The Theme is Well-Built and Uses WC3 Valid Code
As briefly touched down on above, it is important your WordPress theme has a solid structure and good architecture. This includes well-written code, following W3C guidelines and without unused chunks of code and inline styles throughout.
An easy way to test your WordPress themes code is to head to a W3C validator and run the demo site through their test and check there aren’t too many, if any, red warnings. Yellow warnings are less relevant but if there are too many hundreds of red warnings, move on to another theme choice!
#4 Use a theme that incorporates Schema Mark-up
Schema mark-up is a great way to help Google better index your website, and helps users see information that is more relevant to their search on the search results.
This could be upcoming events in a town they are searching for, or it could be the most useful videos relevant to a users’ search. If your theme includes Schema Mark-up and you want your site to feature in the extra snippets shown on search results, then try and find a theme that includes this feature, as it will be far easier than adding it yourself!
How to Check for Valid Mark-up
To check the Schema Mark-up exists and is error-free, head over to Google’s Structured Data Testing Tool and run the demo WordPress theme through this.
#5 Its not all about the price!
Although you do get what you pay for, and while we certainly don’t recommend using a free WordPress theme if you can avoid it, price is not a determining factor when choosing an SEO-friendly theme for your WordPress site.
#6 Choose a Theme Without the Unnecessary addition of WooCommerce
Unless you plan to sell products online in the near future, its best to avoid purchasing a theme that includes WooCommerce.
WooCommerce is WordPress’s answer to ecommerce and allows its users to sell products on their sites. While it is a great tool, that is free to download, if you don’t plan on selling anything on your site it can really slow it down and clog your pages up with unnecessary code.
Although you can deactivate the plugin and turn it off within most theme options, with many themes and in our experience, it often still results in hundreds of lines of inline WooCommerce CSS featuring on your pages. This will affect your text-to-code ration which in turn affects your SEO! So our advice, avoid themes that include WooCommerce unless you plan on selling goods online.
#7 Go for Simple Structure
Avoid themes whose demos include hundreds of different pages with hundreds of different layouts within the same demo. You will have more pages to delete and building the site will be more confusing.
However, do pick a theme that has a demo site for a business similar to yours and with a small selection of different page layouts. Ensure the demo site is easy to navigate and fast to load before you proceed to purchase!
#8 Check for JavaScript or jQuery Issues
Although often easy to fix if you are a developer or have one on-hand, is best to avoid any themes which feature any of these errors. Google won’t favour these sites as it can affect the functionality of the site and hence the user experience.
How to Check for JavaScript/jQuery or other website errors
One of the easiest and quickest ways to check for errors which like these is to inspect the pages on Google’s Developer Console.
How to Check a WordPress Theme for JavaScript or jQuery Issues
To do this, just open the demo theme in Chrome, right-click and click on “inspect”. Alternatively, just press ctrl, shift and L and the developer console should open. If you see any red warnings, then avoid this theme if you want an easy life when it comes to your carrying out SEO on your new site!
#9 Choose a Theme which Includes a Page Builder License Such as WPBakery
This allows easy building of responsive, mobile-friendly pages and layouts without any prior coding knowledge, which with Google’s Mobile First Indexing, will help you along the way.
Most themes that come with WP Bakery will include some page templates using this so if you like the existing page layouts of your themes, swapping over the text and images will be a lot easier too.
If your chosen theme doesn’t include this, then you can always purchase it separately, but we recommend choosing a theme comes with it as that ensures the layout templates are built with WP Bakery and not another type of page-builder.
#10 Check the Reviews before your Purchase Your Theme
Although reviews generally aren’t indicative of how SEO-friendly your theme is, if the theme you are considering is particularly SEO-friendly, or the opposite, then the reviews may reflect this.
Either way, it is always worth checking the reviews out before you make a theme purchase. Most theme marketplaces such as Envato will show the theme’s reviews and average score, so you can avoid buying a theme that may cause issues for your site later down the line.
Conclusion
So, there we have 9 ways to choose an SEO-friendly WordPress theme and get your site off to a great start before it’s even been launched. However, while many of these are good indicators of the SEO-friendliness of your chosen theme, do remember there are other variables which may also affect the performance of a site.
It’s not always bad news if your chosen theme fails some of the tests above, but if any of them produce extreme results, such as a load-time of over 10 seconds, hundreds of requests or lots of WC3 errors, then we recommend you reconsider your choice.
If you’re looking to optimise your existing WordPress site or you’re looking to launch a new WordPress site and don’t know where to start, then just get in touch and we’ll be happy to help. We based in Brighton, on the South-East of the UK and provide web design and SEO services to a range of different clients, working on a range of sites, from ecommerce to basic-functionality brochure websites.
All information Flying Squid © 2019